Si le preguntas a cualquiera que se dedique al diseño de interfaces de usuario (UI) te dirá que la gran mayoría de los entornos gráficos de las aplicaciones para dispositivos móviles o para escritorio se realizan en la archiconocida herramienta Sketch. El problema es que Sketch sólo funciona bajo el sistema operativo de los ordenadores de Apple, MacOS X. Las razones que los desarrolladores alegan son entendibles, pero no deja de ser una putada para los que somos usuarios de Windows. De modo que antes de la próxima llegada de Invision Studio que promete dejar a Sketch en paños menores y que será compatible con ambos sitemas operativos, hay que buscarse la vida.
Sketch es un software súper liviano porque usa muchas de las características principales de OS X, que se pueden ver en su interfaz. Eso significa que la aplicación completa debería reescribirse para que funcionase en Windows o en cualquier otro sistema operativo. La razón por la que los desarrolladores no piensan crear una aplicación nativa para otro sistema operativo la dan ellos mismos:
Sketch relies on a lot of technology that is exclusive to OS X and the fact that no other OS provide a clear business model for software development, we’re not considering supporting it.
«Sketch se basa en una gran cantidad de tecnología que es exclusiva de OS X y el hecho de que ningún otro SO proporciona un modelo de negocio claro para el desarrollo de software, no estamos considerando darle soporte.»
Sin embargo hay varias herramientas para Windows que te pueden hacer la vida más fácil a la hora de compatiblizar Sketch con el sistema operativo de Microsoft y aquí os las pongo por que me parecen muy útiles.
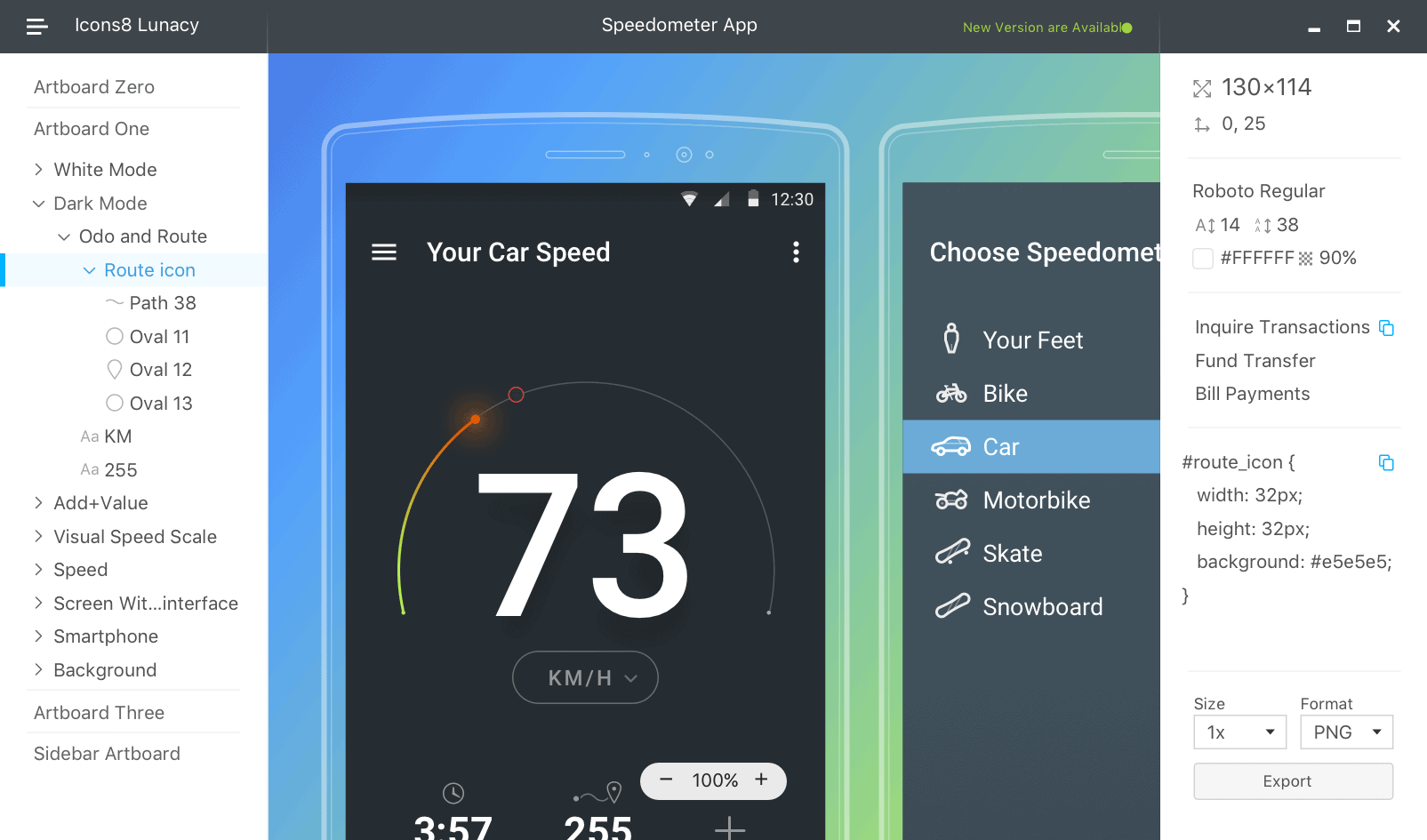
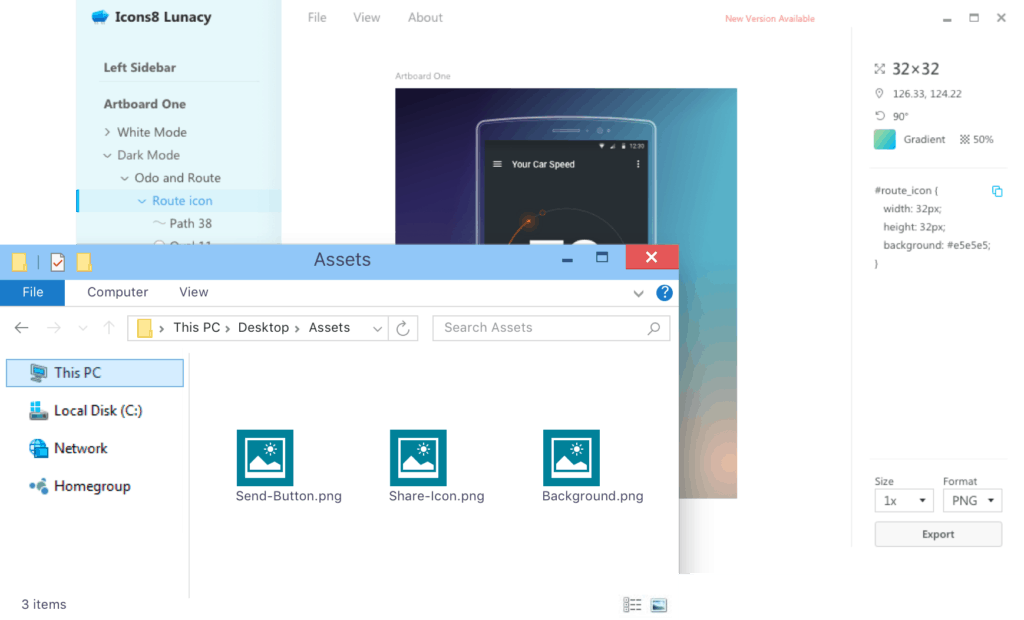
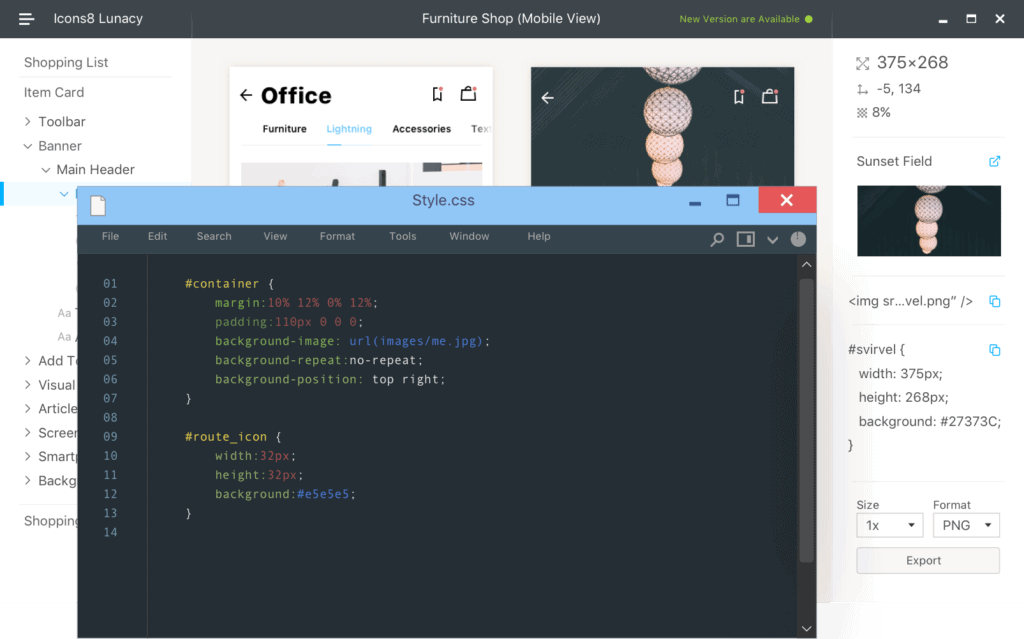
Icons8 Lunacy
Este software es un Visor de Sketch GRATUITO para Windows con características útiles para programación HTML/CSS. Lo más cerca posible hasta la fecha de Sketch. Sin plugins y con sincronización con el servidor. Funciona genial con archivos que contienen texto, imágenes de trama, degradados y sombras. Los desarrolladores prometen que el paso siguiente, la Edición, estará disponible muy pronto.
El software permite visualizar las propiedades CSS de cualquier objeto y copiarlas con un solo clic para llevarlas a tu editor de códgio habitual. Igual que Zeplin y Avocode, pero gratis y rápido. Igual de rápido que la app Sketch original. La aplicación Exporta recursos de Sketch App. Las propiedades que utilizas a menudo aparecen destacadas. Puedes ver propiedades del texto, imágenes de trama e incluso degradados y sombras.
Puedes descargarlo en: https://iconos8.es/lunacy



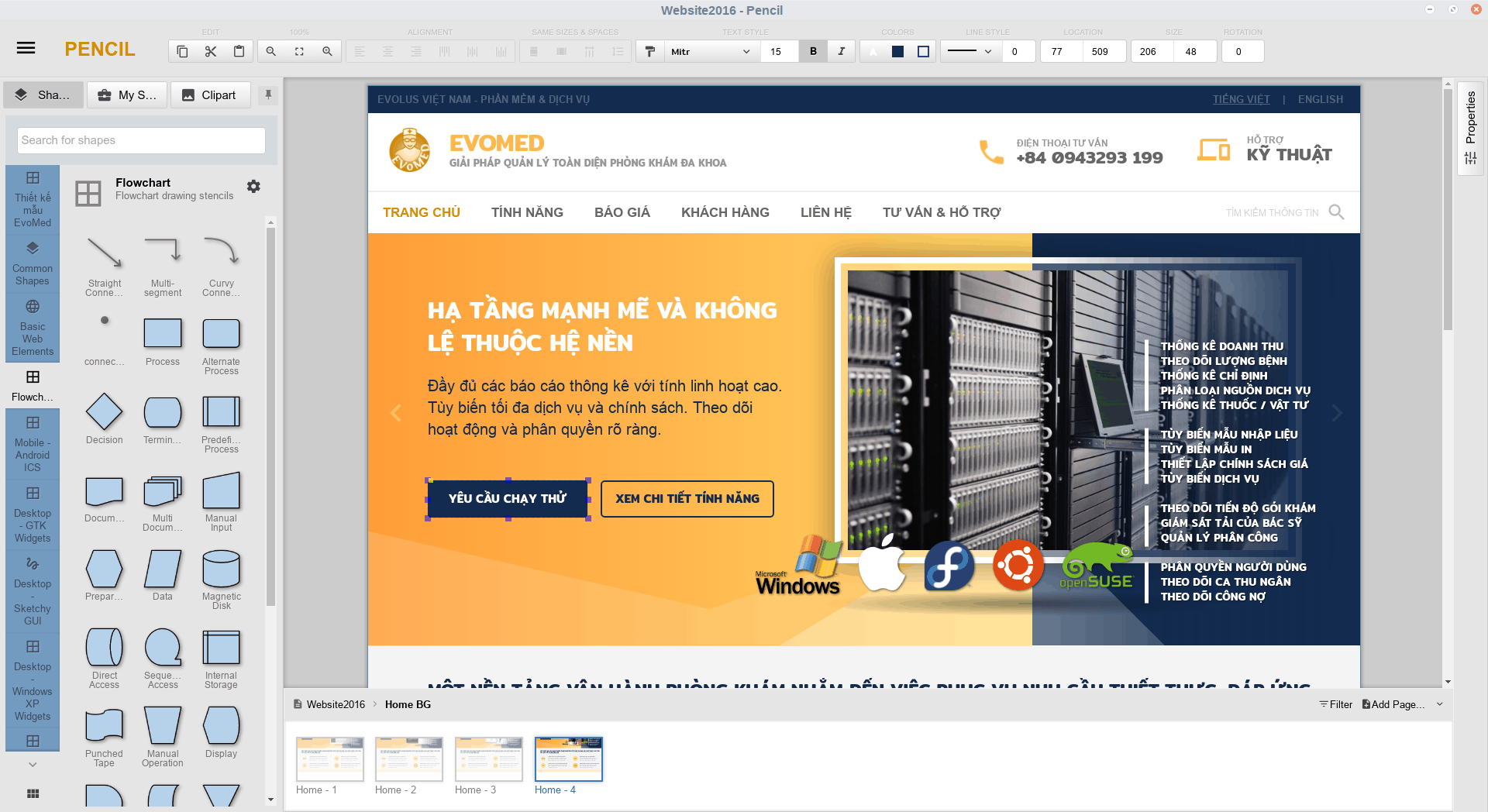
Evolus Pencil
Si la anterior herramienta nos servía para abrir los diseños realizados en Sketch y poder exportar recursos y códigos desde Windows, con Evolus Pencil podemos hacer la parte que le falta a Lunacy: la Edición. Evolus Pencil es un software para el diseño de prototipos para apps. Dispone de las librerías gráficas de los estándares más usados: Mobile – IOS UI y Mobile Android ICS, y la capacidad de importar otras librerías gráficas para interfaces de usuario. También tiene la capacidad de exportar HTML+CSS, SVG o PDF. Una completa herramienta de prototipado GRATUITA opensource y de libre uso, que funciona en Windows y que combinada con tu software de diseño habitual te puede servir para el diseño de tus prototipos de interfaces gráficas para aplicaciones, tanto de escritorio como de dispositivos móviles. Puedes descargarlo aquí: http://pencil.evolus.vn/Default.html

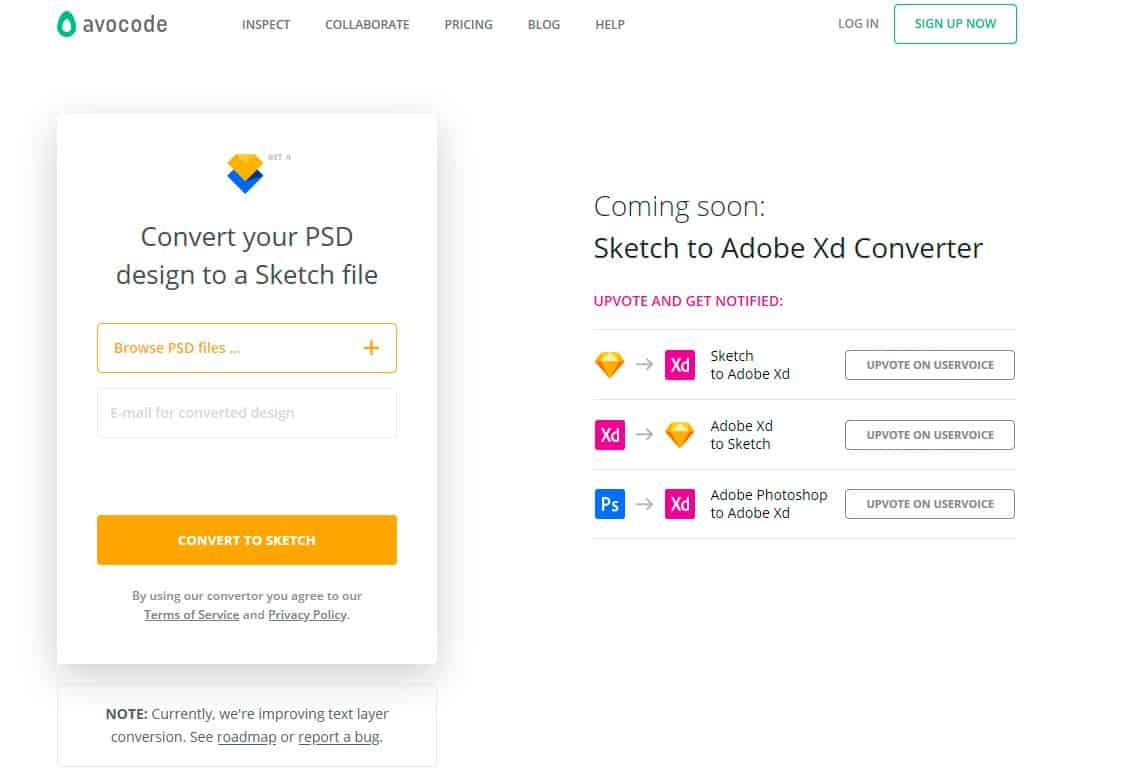
Bonus Track: Avocode PSD to Sketch Converter
Una bola extra. Imagina este flujo de trabajo en Windows: Diseñas tu interfaz en tu Photoshop de Toda la vida, conviertes tus PSDs a Sketch y los abres con Lunacy para empezar la implementación; ¿guay, no?. La casa Avocode (los creadores del software de prototipado propieario del mismo nombre) proporcionan una herramienta a disposición pública de forma gratuita que convierte tus PSD a Sketch; y prometen el soporte de conversión de trabajos realizados en Sketch a Adobe XD, la herramianta de prototipado de Adobe. Lo puedes encontrar aquí: https://avocode.com/convert-psd-to-sketch